Zuny 官方網站專案管理
CREADITS
Project Director: Yuli Cheng
Online Platform Creation: WDD Digital Design
Product and campaign imagery kindly provided by Zuny
MY ROLE
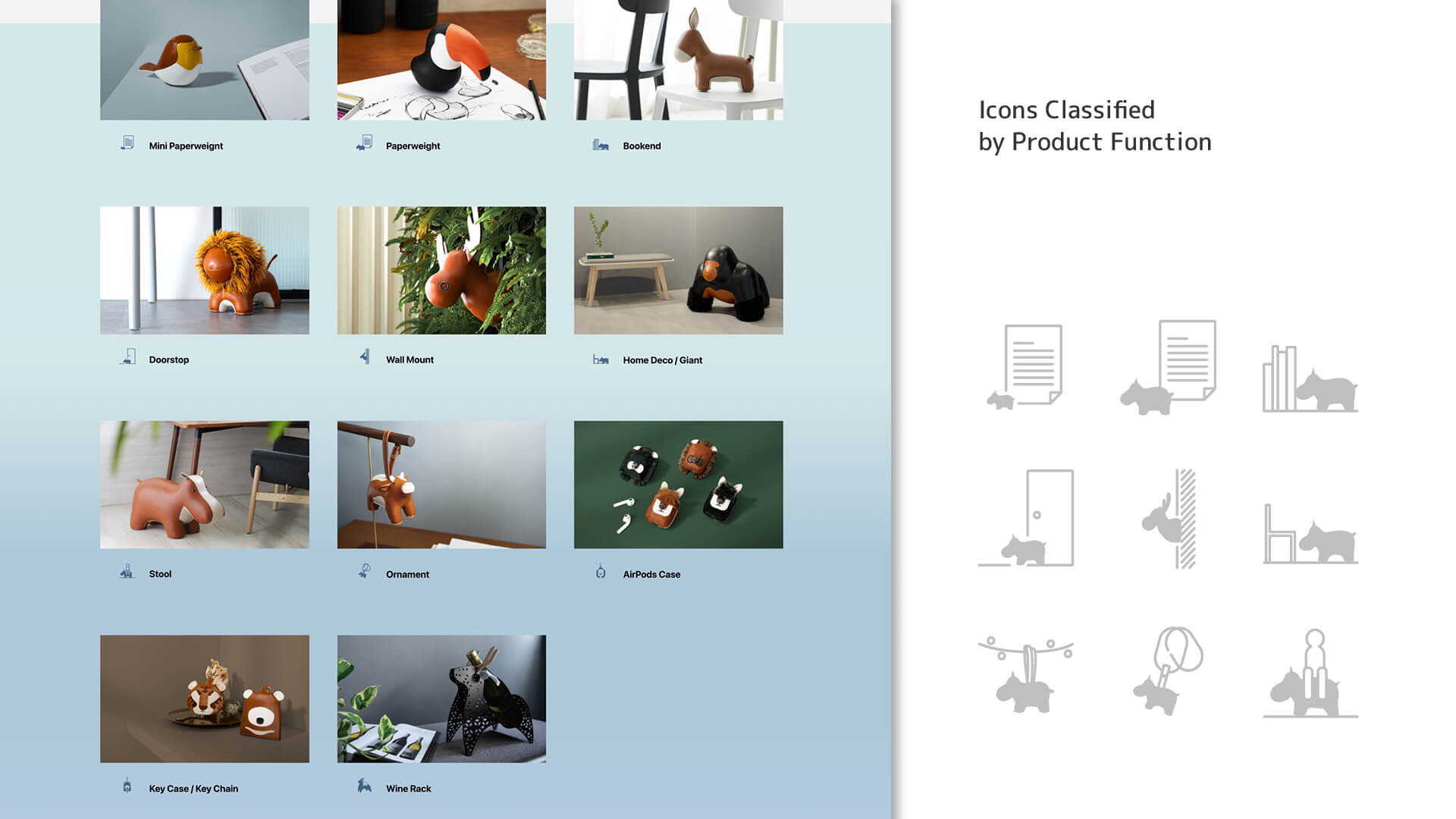
Project management, Website photography, Website Element (function icons) , Quality Assurance
INFO
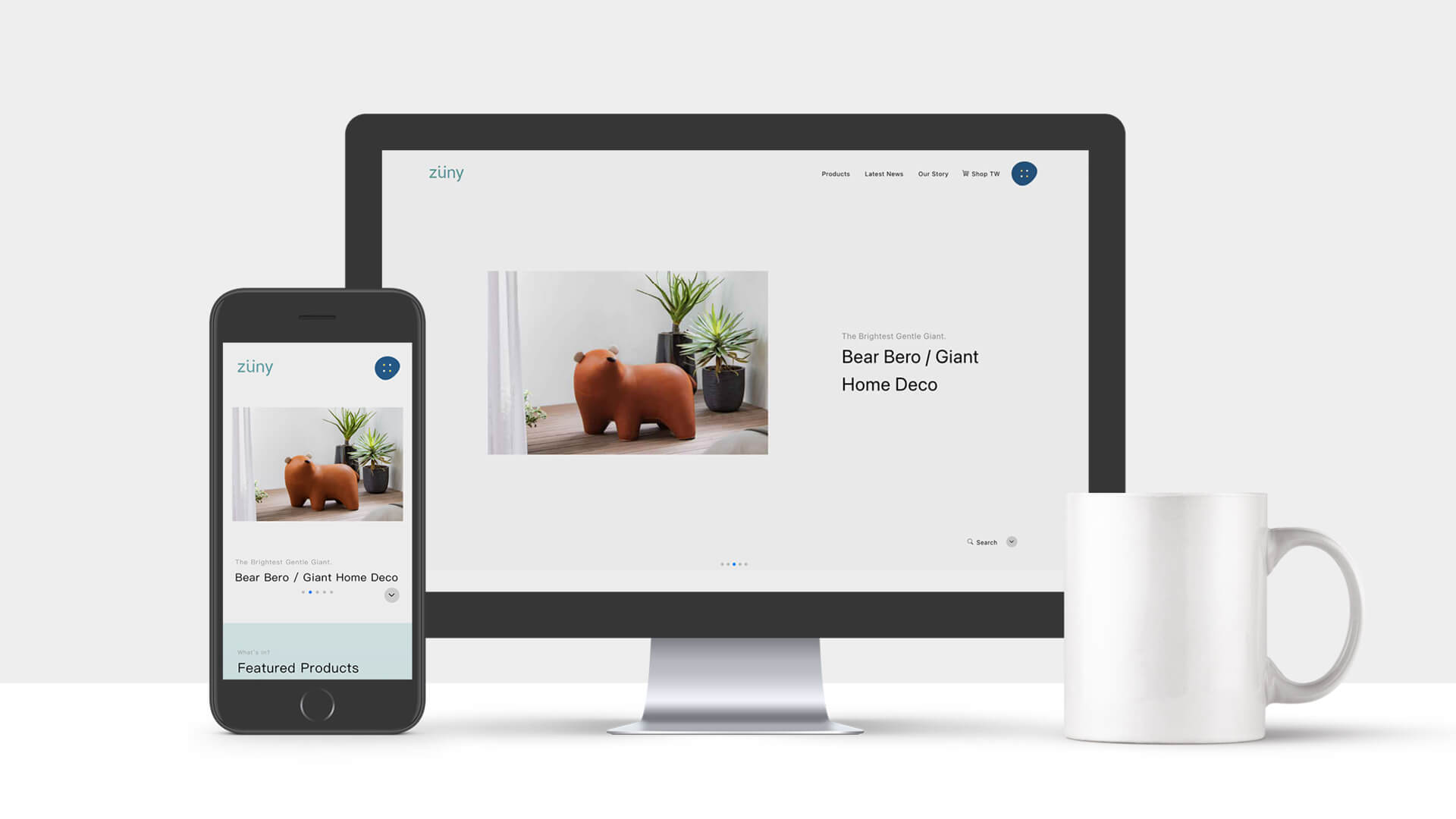
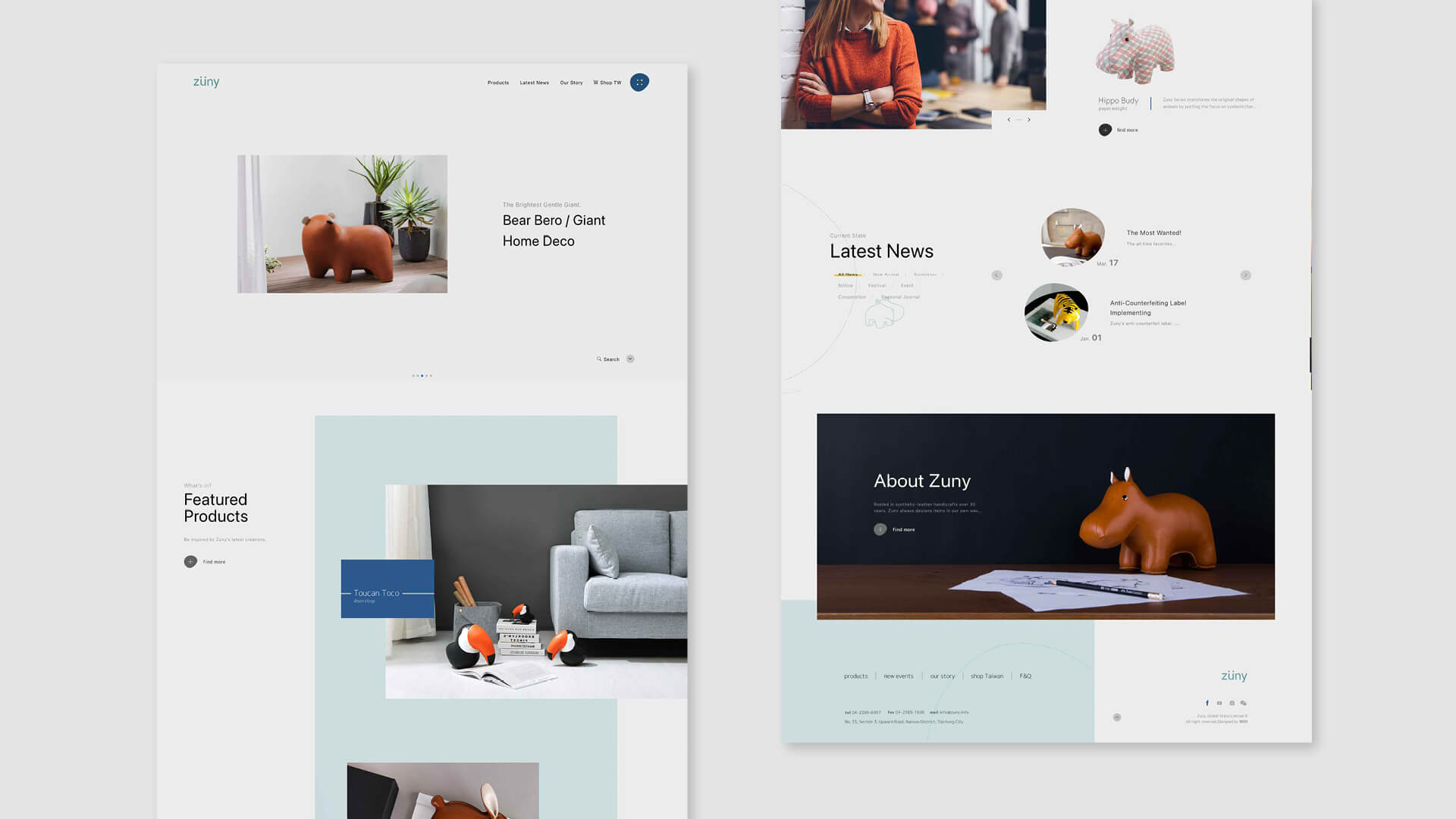
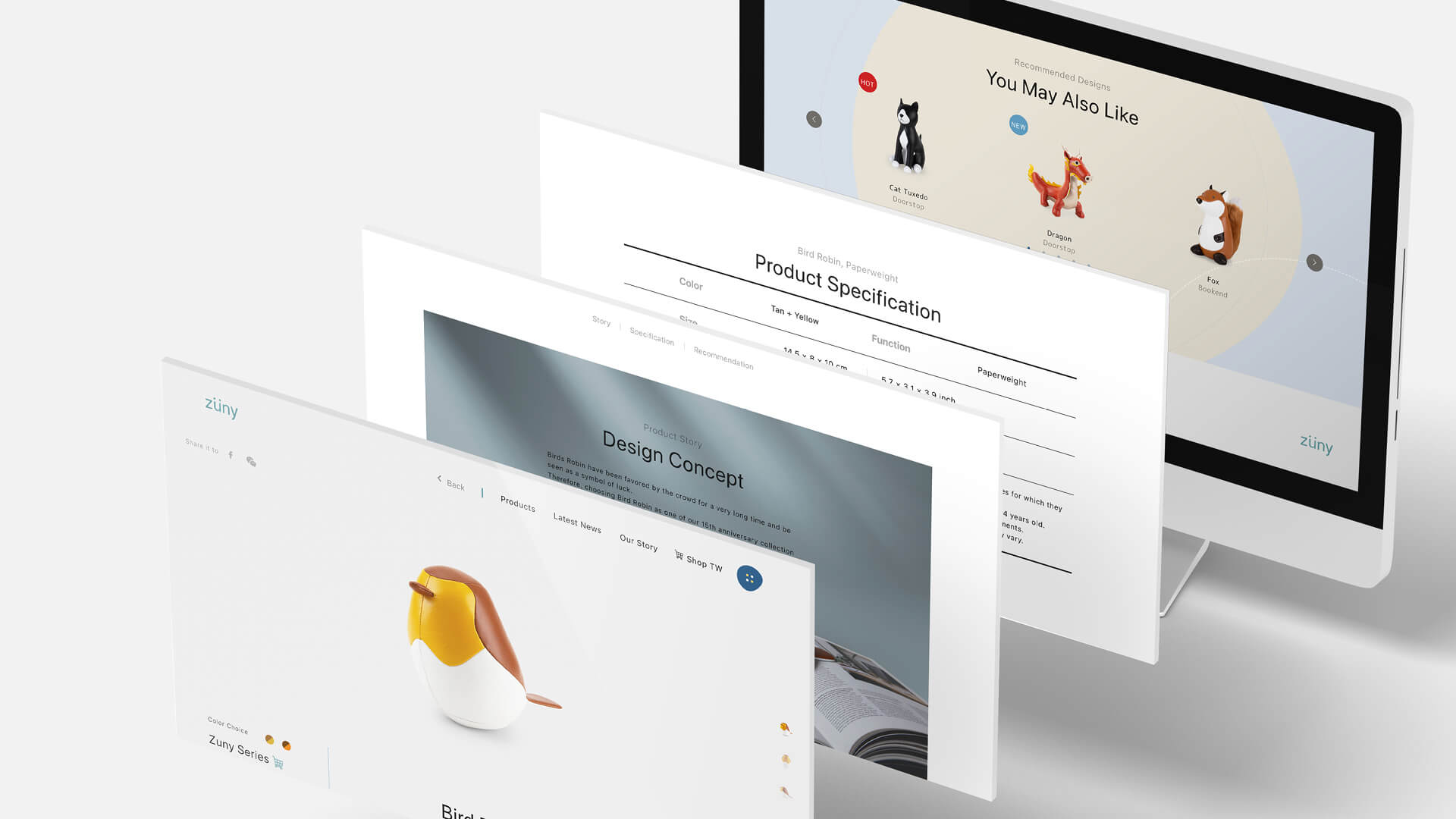
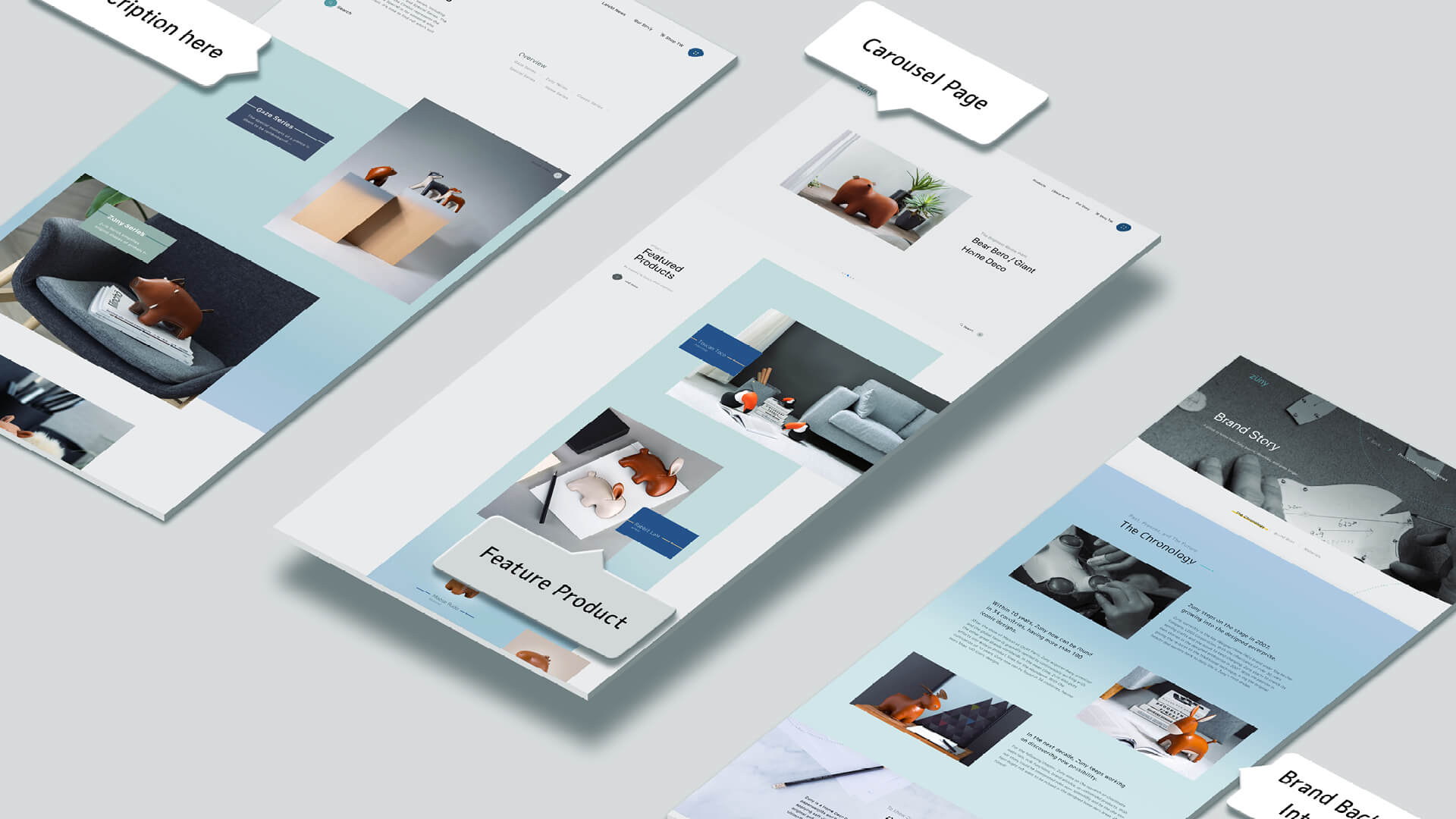
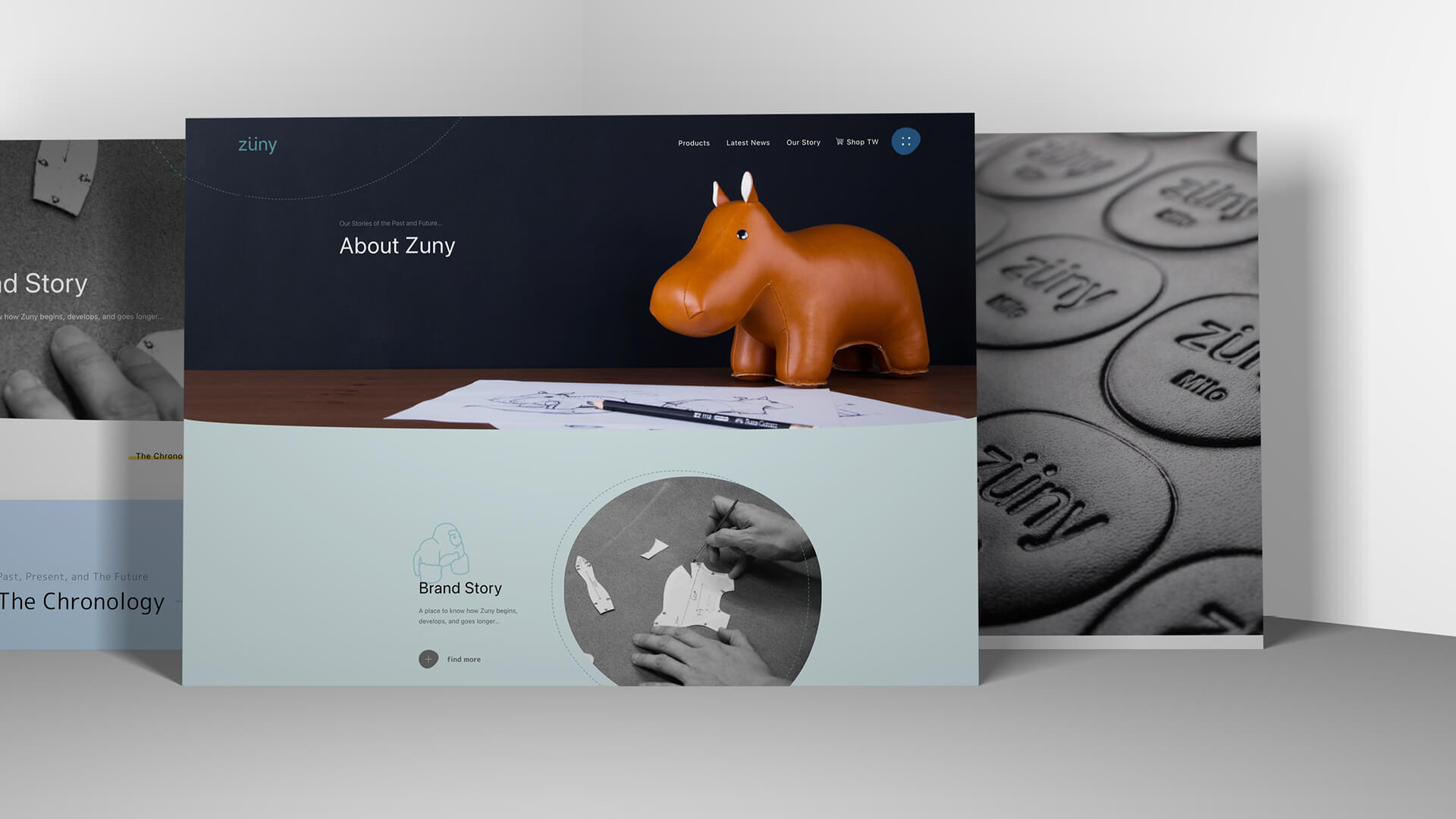
經過品牌重整之後,Zuny 也開始著手架設官方網站的規劃。在這個專案中負責客戶端視覺設計的管控、形象圖面的製作,以及與網頁設計端的溝通協調和後台的規劃管理。
CHALLENGES
RESULTS
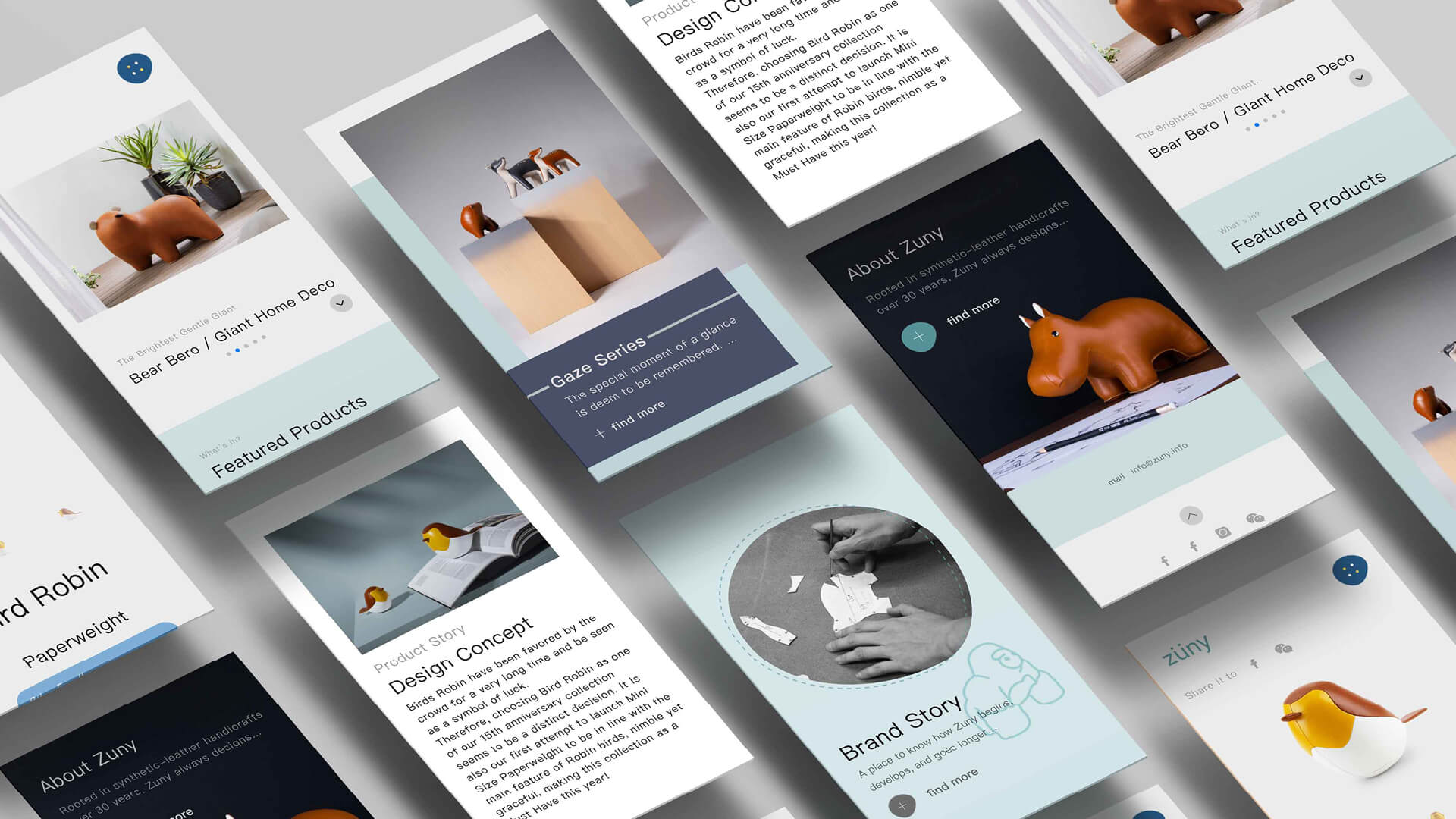
由於在先前沒有架設網站以及與網頁工程師溝通的經驗,在網頁 RWD 的製作階段產生許多問題點。
在這次專案中除了藉由條列項目的紀錄改善溝通模式之外,同時在視覺介面的確認上提供優化的方法:分別確認桌面、平板、手機的斷點頁面。並且透過其他管道開始學習關於網頁架構的專業知識。
在後台管理上也有提供相應的工作流程表,以提供其他同仁進行維護作業,同時不定期進行資訊的更新規劃。