Taiwan Vibe
短期專案
MY ROLE
Team Leader, Wireframes, Branding, UIUX Design
DURATION
2 週
INFO
這是一個以台灣地方活動為特色,結合觀光活動與旅遊住宿,讓計畫旅行的人可以透過在地活動的推薦,找到適合自己需求的房源。
流程總覽
CONCEPT IDEAS
疫情之後,世界各地的旅遊者開始重新向外探索。 參考了airbnb 、樂天旅遊...等競品網站後,我們發現透過 參與『在地活動』是可以深化旅遊以及增加異地交流機會的方式。 經由活動的號召宣傳(像是演唱會、季節性活動、地方特色體驗...),可以促進地方觀光,增加地方吸引力,於是我們以 台灣旅遊訂房結合地方活動 為概念,開始思考要如何定義我們的產品策略。
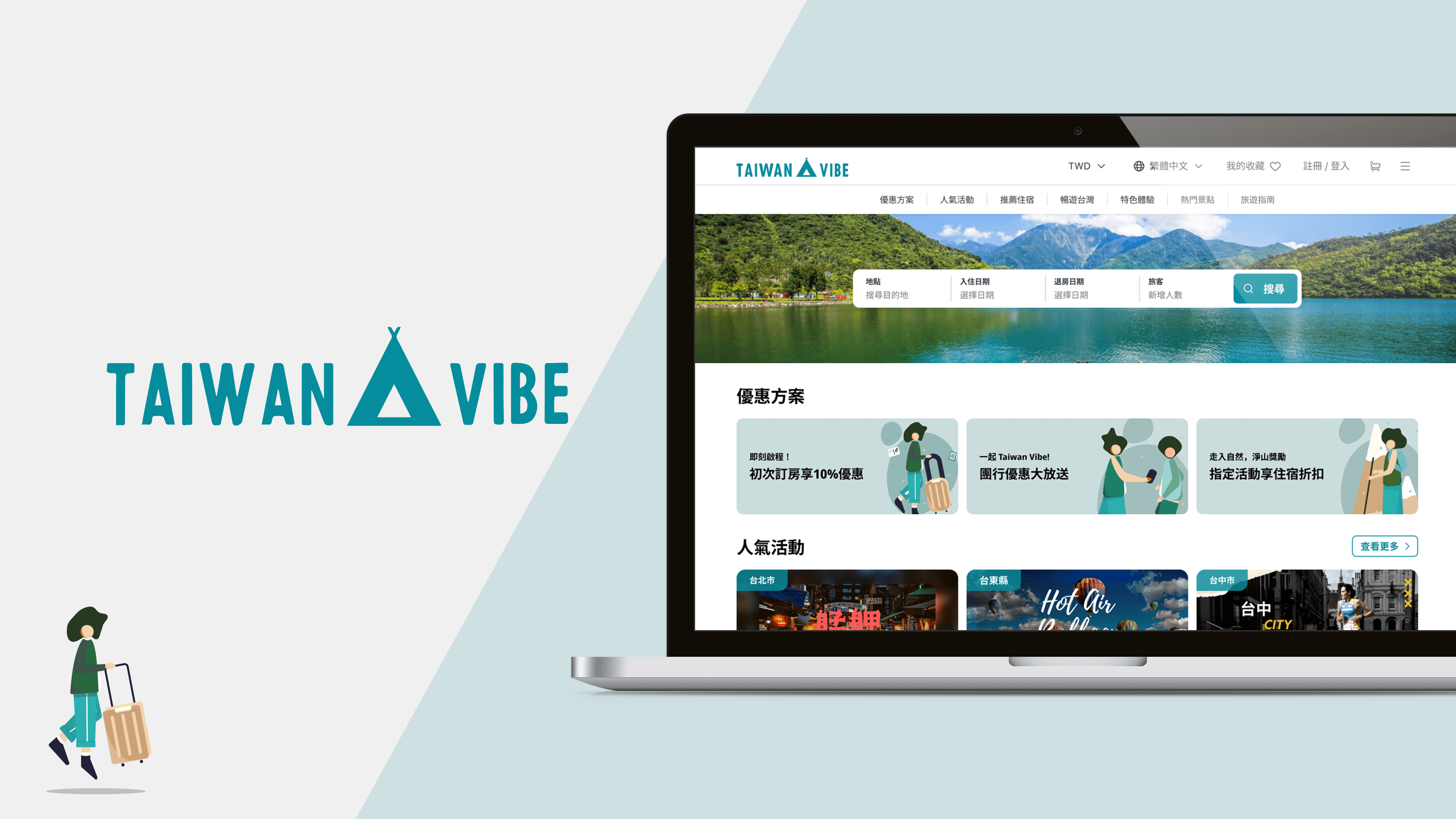
BRANDING
我們從台灣的特色意象出發,期望讓旅行者可以透過參與台灣在地特色活動,感受台灣在地的人文風情與氛圍。利用社群媒體的流行詞『Vibe』,除了傳達在台灣旅行的感受之外,也希望旅行者透過這個網站訂房,可以規劃出屬於自己特有的旅遊體驗,好好的享受在台灣的每一刻。
LOGO & 簡易色彩規劃
Logo 設計以無襯線字體搭配一個帳篷的造形,象徵短期駐足,深入探索的意象,期望展現一種自主、愜意、自在感受旅遊氛圍。 主要色調以台灣山海景緻的藍綠色中篩選,期待讓使用者在看到這樣的顏色時,可以感受到屬於在台灣深度旅行的獨特美好。
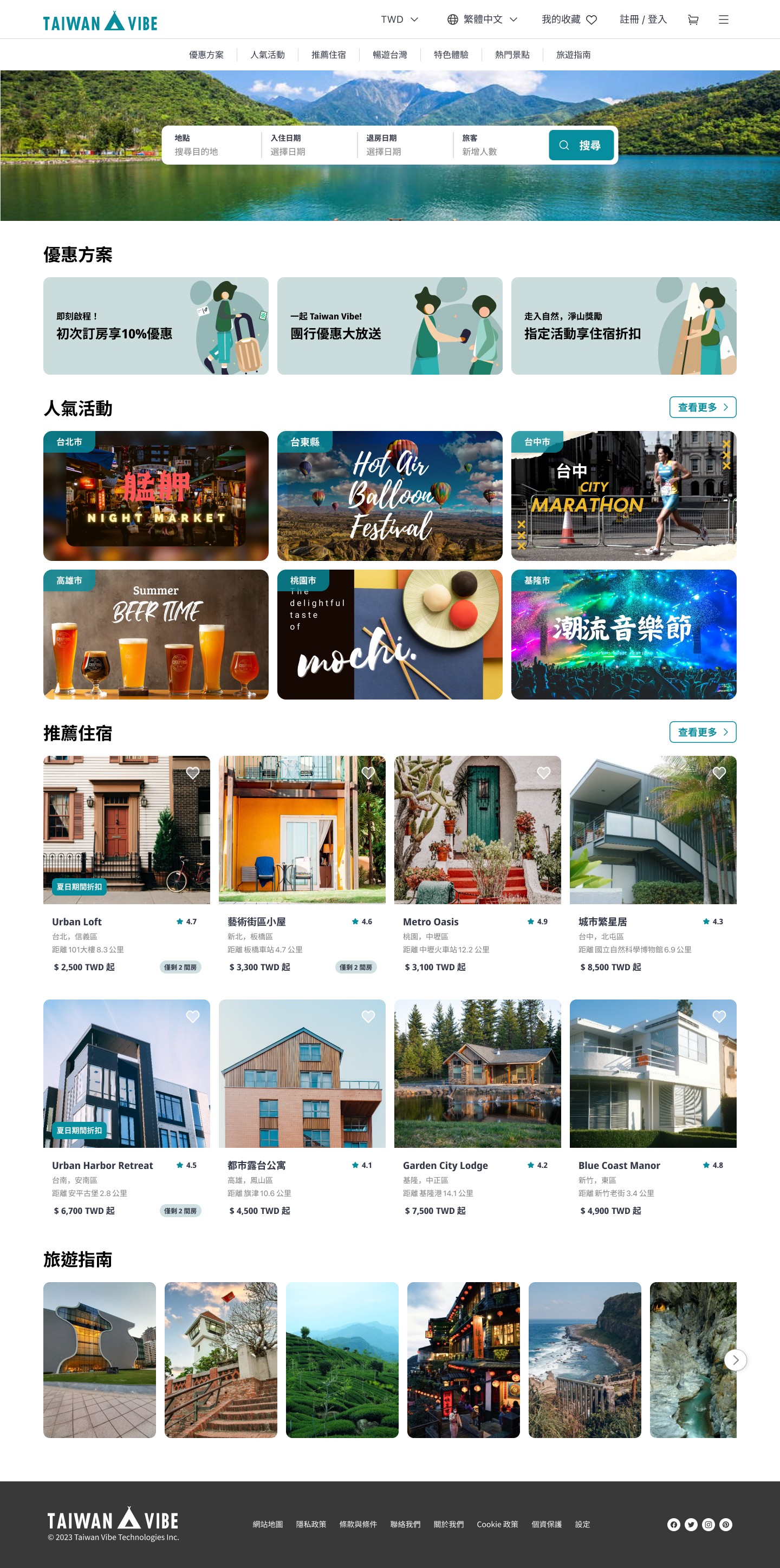
版面設計規範
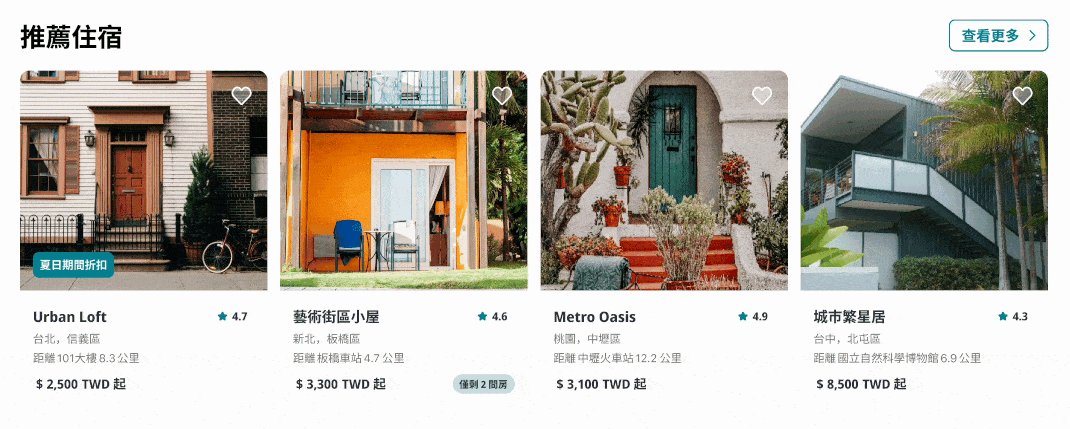
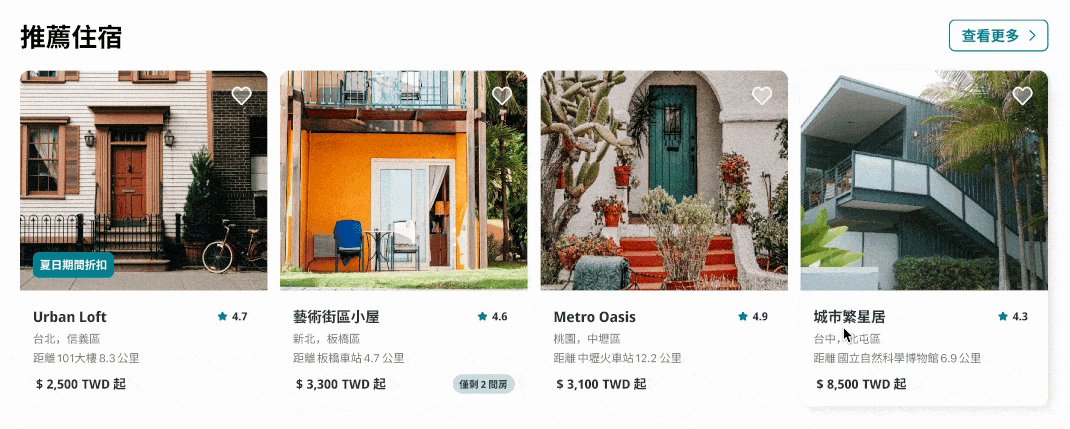
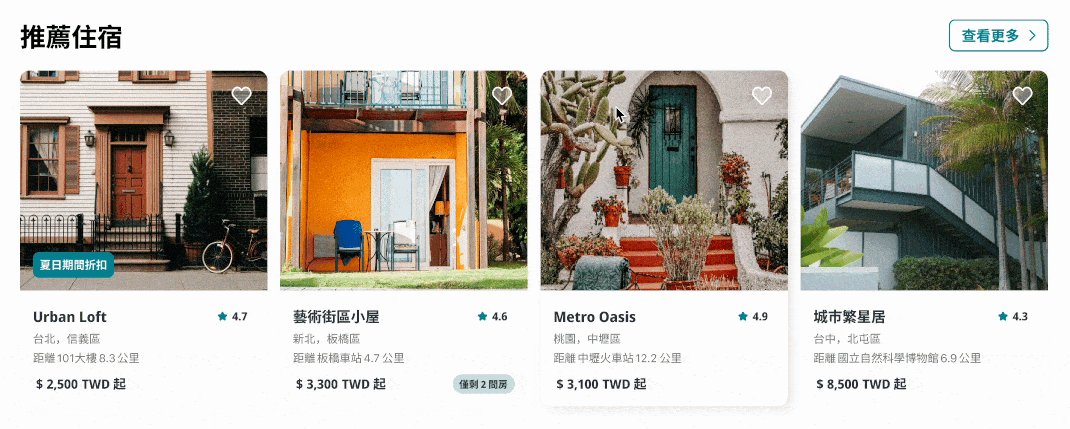
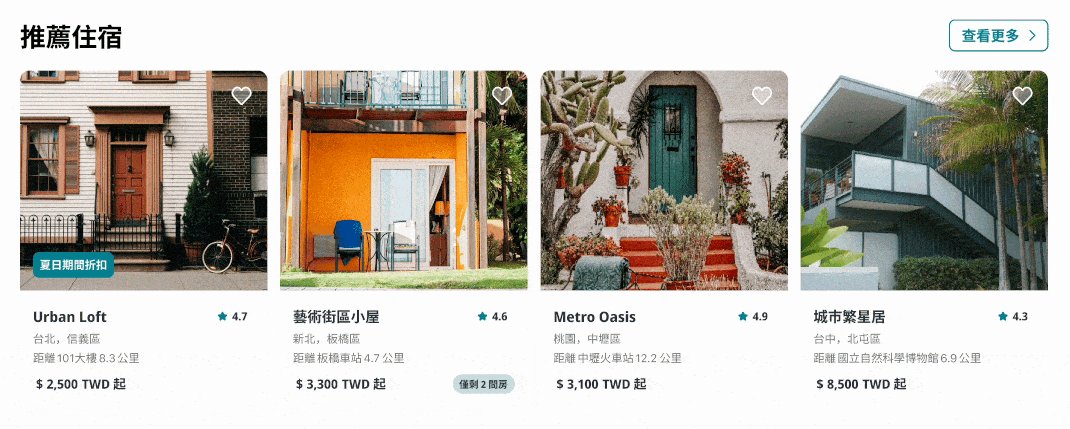
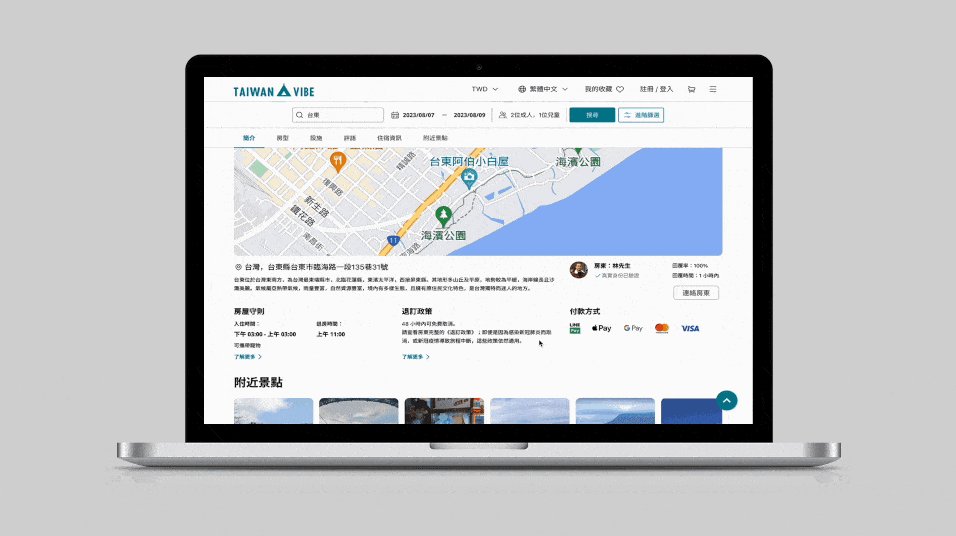
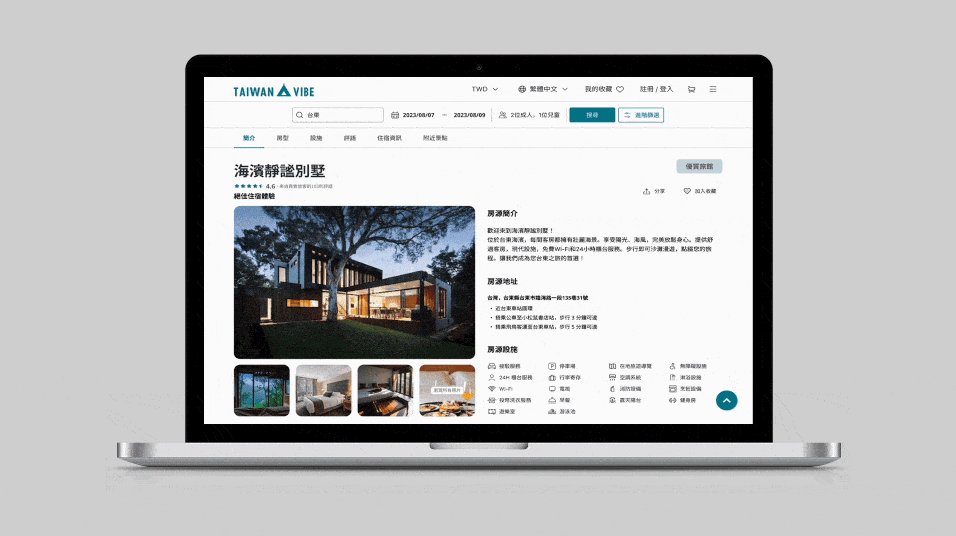
資訊格式區分明確
以不同的格式呈現各區塊的主題,如優惠方案、人氣活動、旅遊指南等區塊。確保使用者瀏覽時不會被階層內容混淆與視覺閱讀疲倦,同時增加使用者探索瀏覽網站的興致。
簡潔色調統合
介面架構以主色調搭配中性色為優先,避免在眾多彩圖中影響資訊瀏覽。
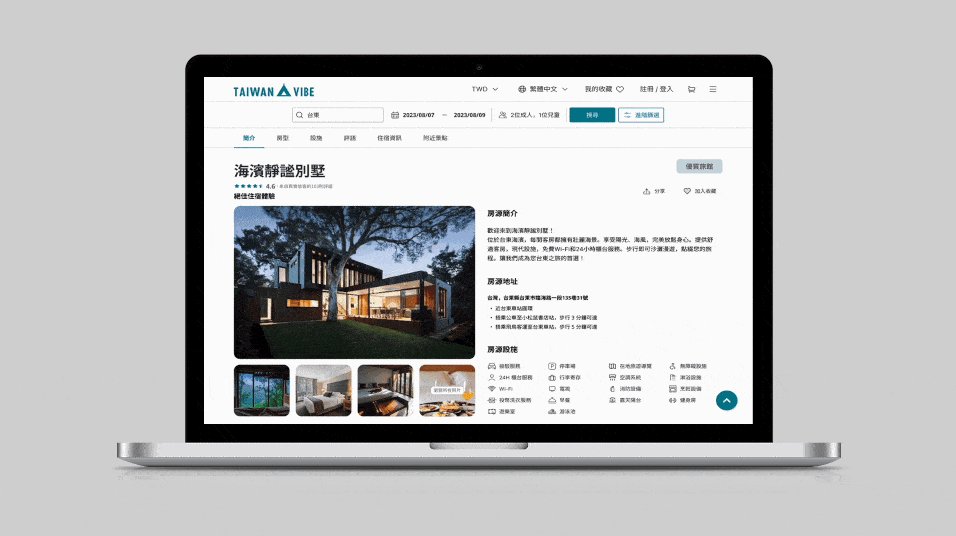
資訊條列清楚
明確區分文字區塊,避免層級混亂,造成過多資訊的混淆。(如房源內頁資訊的內容)
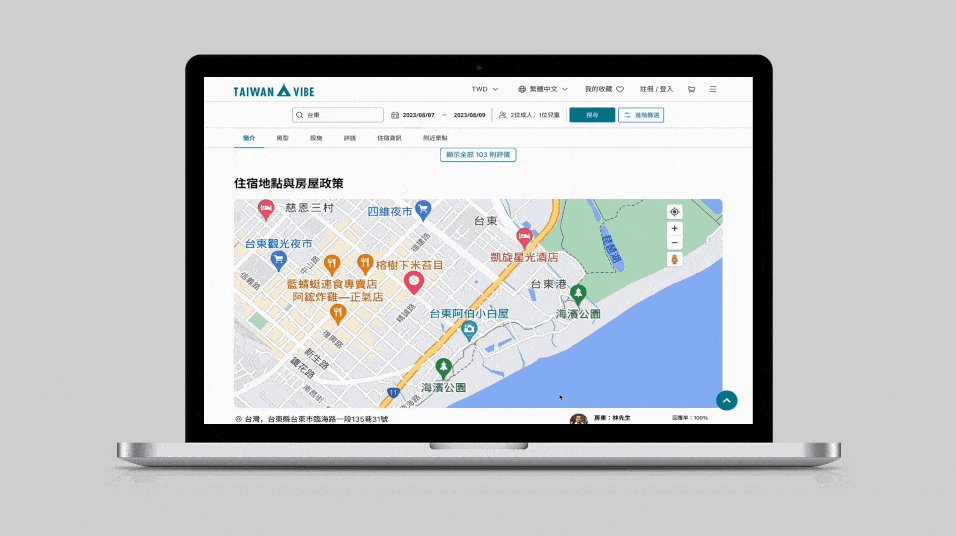
搜尋結果頁面總覽
未來可以迭代的方向
1.專案完善化
由於專案時間限制,加上小組能共同協作討論的時間分散,所以規劃使用者研究的時間較短,較為著重於 UI 的設計規劃上。若需完善專案,可以再另行補充用戶研究 / 使用者易用性測試 / 其它操作流程補充等內容,做更完善的統整與探討。
2.專案延伸
這次選擇以電腦版的網頁設計為主,但考量到行動裝置的即時性和機動性,未來仍可延伸嘗試做行動裝置版本的介面,讓 Taiwan Vibe 這個產品可以即時提供遊客更多參與在地活動與住宿的靈感。
過程與反思
這個專案是配合線上課程製作的短期專案,需要配合來自不同地方不同背景的組員與作息,同時要在2週之內完成基本頁面製作的要求。除了需要同步討論之外,有效整合協作內容與取捨並且控制進度會是很大的挑戰。
設計的結果不盡完善,許多視覺規劃內容也有些粗糙,但在過程與後續檢討中可以再重新分析與調整階層內容以及 UI 視覺的細節。而我也在這個專案中體悟到,在 UIUX 設計的領域有許多方法與細節需要兼顧,並且是透過不斷的迭代歷程慢慢貼近使用者期望的體驗。